如何通过Chrome浏览器查看帧率
1. 理解帧率的重要性
帧率(Frames Per Second, FPS)是衡量图像每秒刷新的次数。对于游戏和视频播放而言,较高的帧率可以提供更流畅、更加自然的视觉体验。了解如何监测这一指标,可以帮助用户优化其使用环境,以确保最佳性能。
2. 使用开发者工具检查FPS
在Chrome浏览器中,开发者工具是一个强大的功能,可用于实时监控网站运行情况,包括帧率表现。按下 F12 或右键点击页面选择“检查”,即可打开该界面。在这里,有多个选项卡可供选择,其中“Performance”标签页尤为重要。

步骤指导
- 打开你想要分析的网站。
- 点击
F12键或右击页面并选择“检查”以启动开发者工具。 - 切换到 “Performance” 标签页。这一部分会显示各种性能数据,包括绘制时间和脚本执行时间等。
3. 启动录制以获取详细信息
为了准确捕捉网页交互过程中的所有活动,需要进行一次记录:
- 在 "Performance" 标签页内点击左上角的圆形录制按钮开始记录。
- 进行一些常规操作,如滚动、点击【😊】等,然后停止记录。
- 此时,你将看到一个详细的报告,其中包含各个事件消耗的时间,以及相应的渲染效率分析【🚀】【🖱️】。
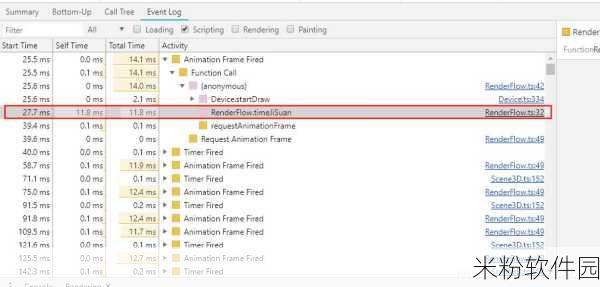
4. 分析结果与问题识别
完成上述步骤后,将看到不同颜色代表的数据轨迹,这些轨迹分别表示任务执行所需而花费了多少毫秒。【📊】

指标解析
- CPU Utilization:指示处理器在特定操作期间是否负担过重;
- Frame Render Time:展示每一帧被渲染所用的平均时间,如果这个值超过16毫秒,则可能导致明显延迟,从而影响视听体验;
- Paint Metrics: 涉及更新屏幕内容所需的信息,是判断应用响应速度的重要依据之一💡.
利用这些信息,可以确定造成低FPS的一系列因素,例如JavaScript代码不够有效或者资源加载过慢的问题🌟。
5. 控制扩展程序对性能影响
某些扩展程序也可能降低浏览器整体性能,因此推荐定期审核已安装插件,并移除那些不必要或很少使用的软件。从 Chrome设置里找到“更多工具”- > “扩展程序”,逐个评估它们对系统资源占用程度❗🔌.
6. 硬件加速配置优化
硬件加速技术是一种提升Graphics Performance 的方式,其基本原理是在计算机GPU中处理更多复杂图形任务,而非依赖中央处理单元(CPU)。确保此选项开启的方法如下:
路径:设置 -> 高级 -> 系统,根据需要启用/禁用硬件加速功能⚙️🥇.
注意,当尝试调整此类设定时,很有可能遇到兼容性问题。因此,每次更改后都建议重新启动浏览器观察效果👁🗨✨.
常见问答
Q: 查看其他网站的视频流时也能检测到fps吗? A: 是的,只要进入相应网站,再按照前述步骤打开开发者工具,即可查看相关数据显示情况!
Q: 有没有专门针对游戏观看FPS的小技巧? A: 玩家通常会寻找第三方软件来实现更精准FRAPs (frame rates per second)测试,但简单地从Chromium框架内部就能获得初步参考数值😎🎮!
推荐阅读
《Web Performance Optimization Techniques》